Crocoblock Posts Navigation Widget. Как привязать к категории?
Автор: Хасан Мухамеджанов
3 апреля, 2024г.

Содержание
Активация виджета навигации по публикациям Posts Navigation
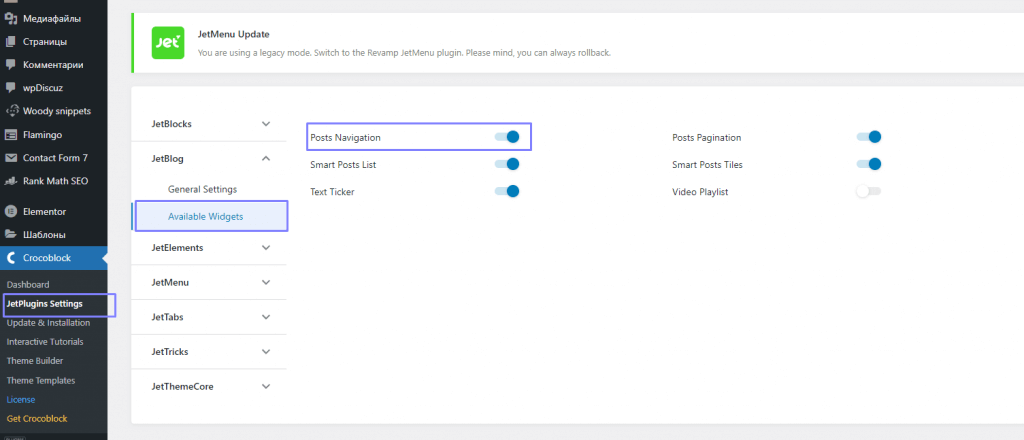
Активируйте виджет «Posts Navigation», чтобы использовать его.
Чтобы активировать виджет «Posts Navigation» , войдите в свою панель управления WordPress, перейдите к плагинам Crocoblock и найдите плагин JetBlog . Включите виджет «Навигация по публикациям» , чтобы активировать его.


Добавление виджета навигации по публикациям
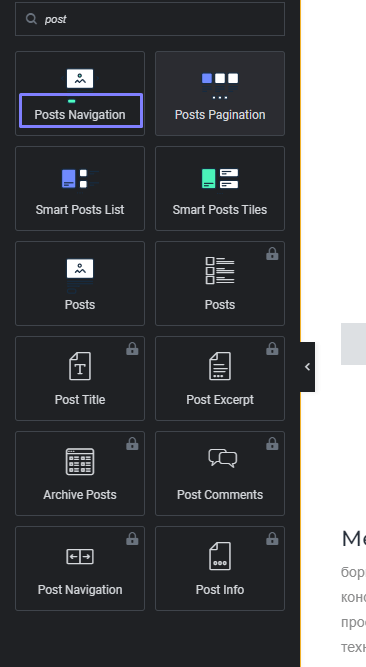
Откройте ранее созданную страницу/публикацию с публикациями или страницами, затем добавьте туда виджет Posts Navigation.
В этом руководстве объясняется , как добавить элемент управления страницами в виджет «Список смарт-сообщений» из JetBlog .
Для корректной работы виджета «Навигация по записям» у вас должно быть достаточное количество опубликованных страниц для отображения и слайдинга.
Найдите виджет «Posts Navigation» и разместите его в нужном месте на странице.
Большой минус что у этого виджета нет выборки по категориям или записям
Настройка параметров виджета навигации по публикациям
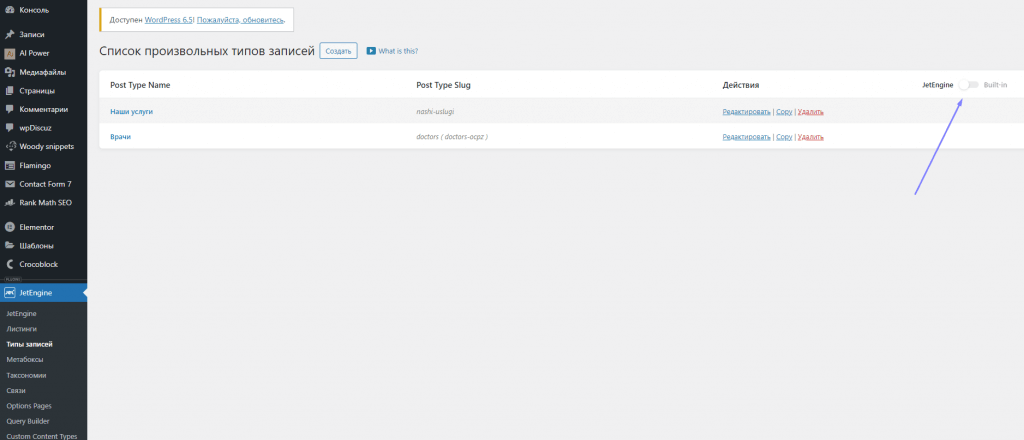
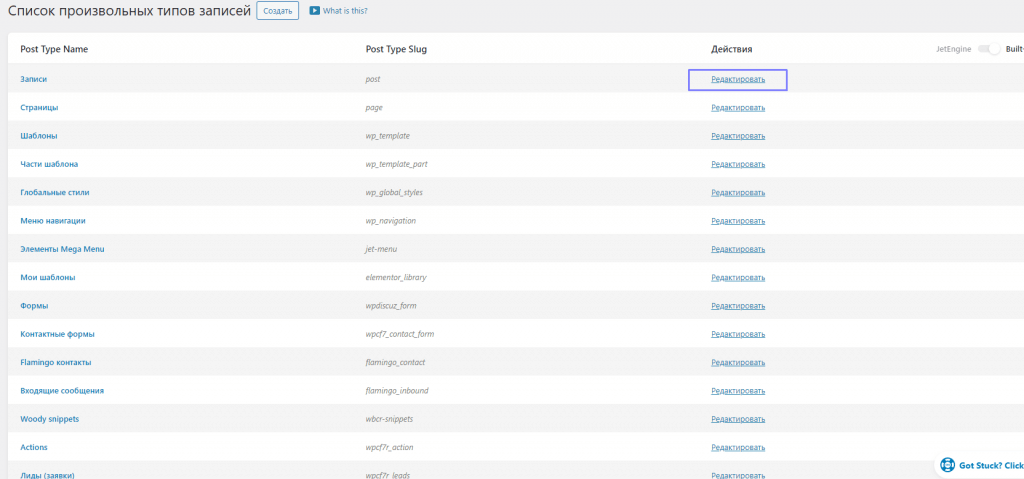
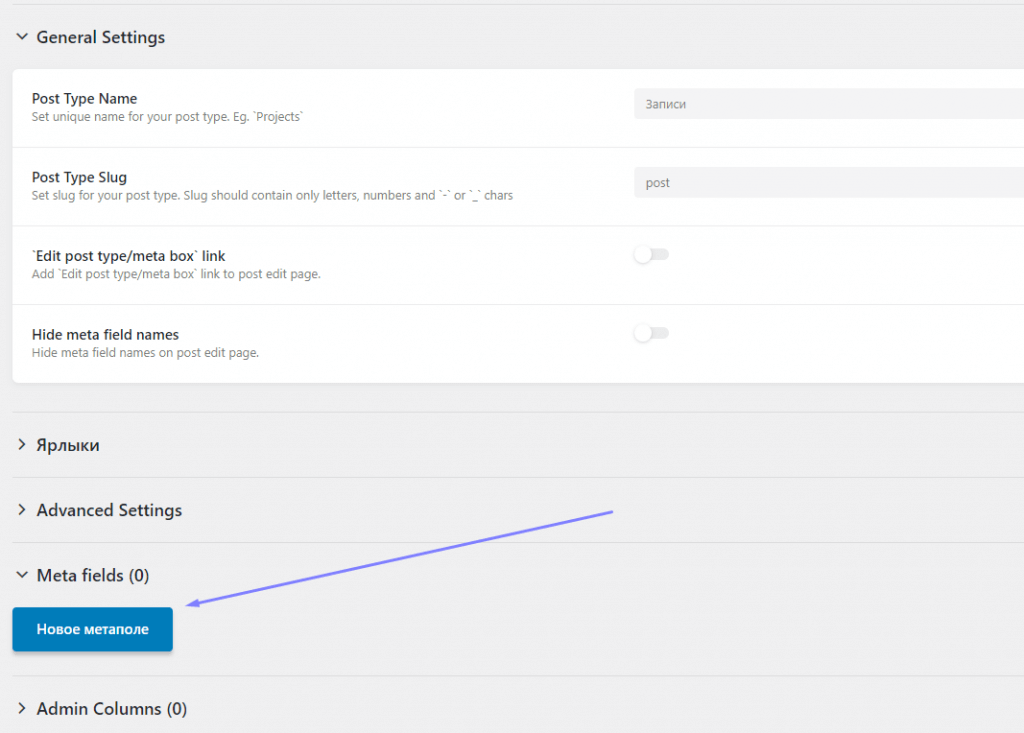
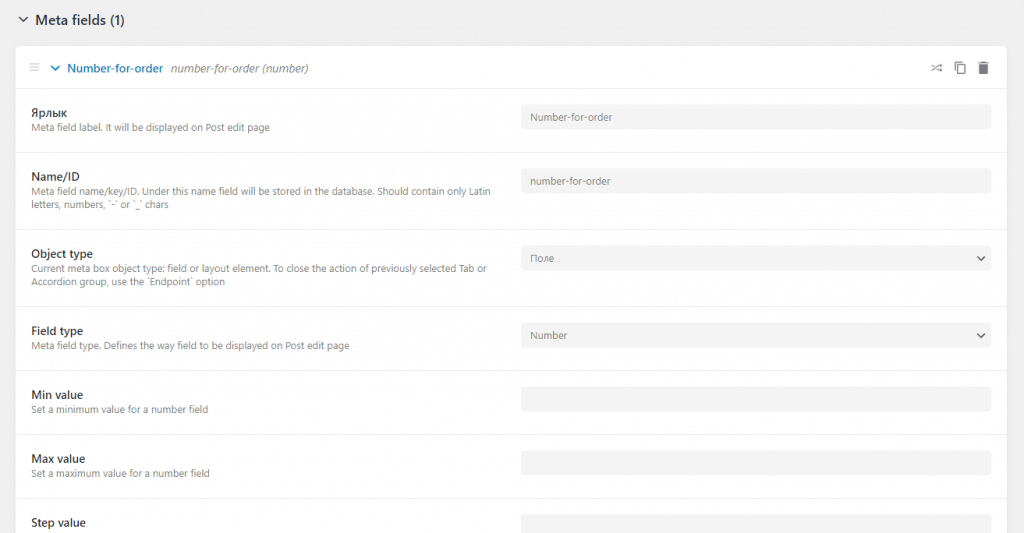
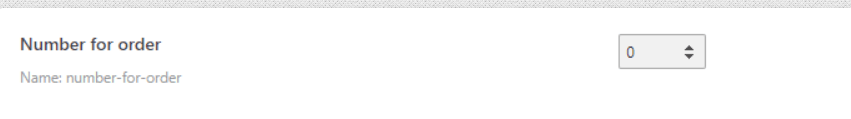
- Прежде всего, нам необходимо создать метопооле в нашем CPT в моем случае это записи.




2. Затем добавляем номера ко всем нашим постам

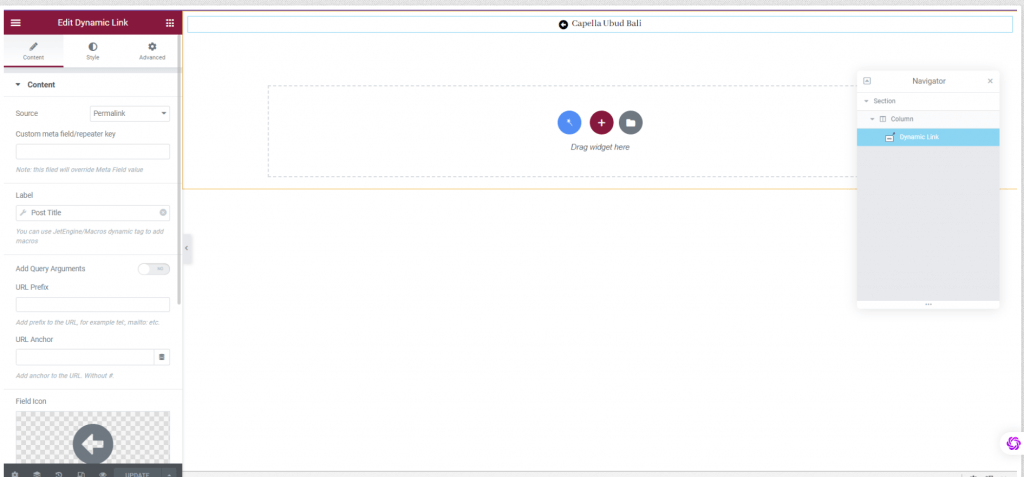
3. После этого создаем листинг для нашего CPT (я создал два разных листинга: для предыдущей и следующей ссылки.

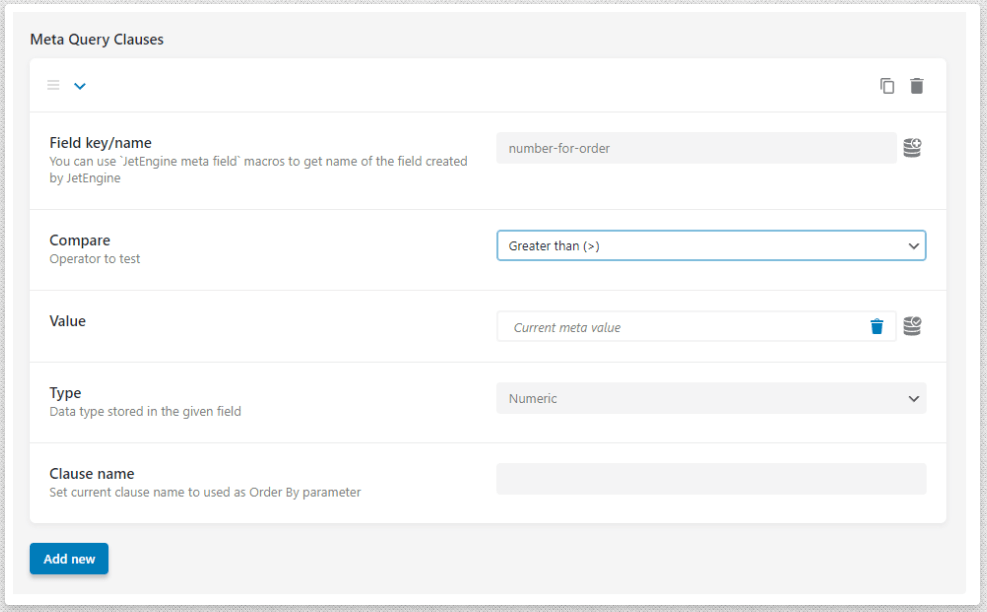
4) Для этого листинга нам понадобится чтобы создать также собственный запрос с помощью Query Builder. Подробнее как создать запрос тут https://crocoblock.com/knowledge-base/articles/jetengine-query-builder-posts-query-type/
Это настройка для следующей ссылки, аналогично делаем для предыдущей.

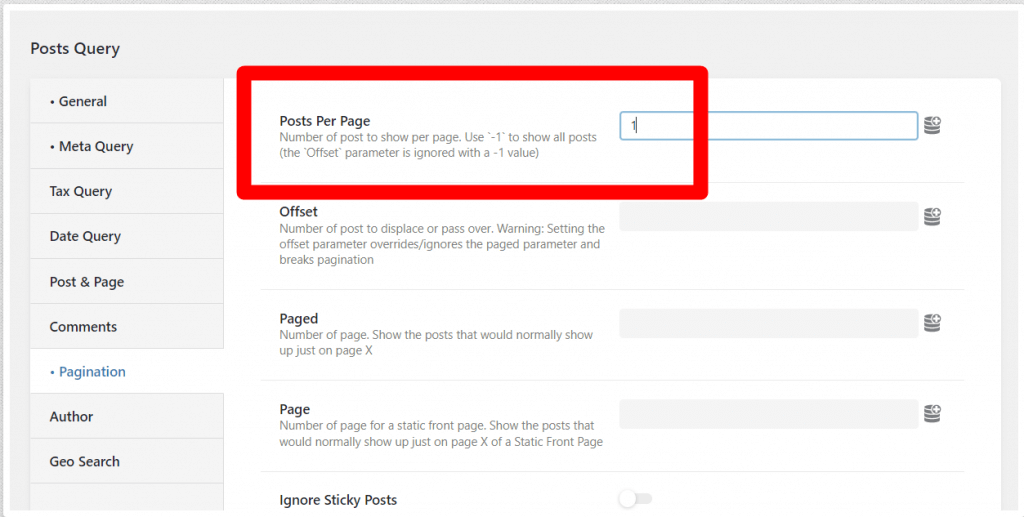
И не забудьте добавить пагинацию + 1 к обоим запросам

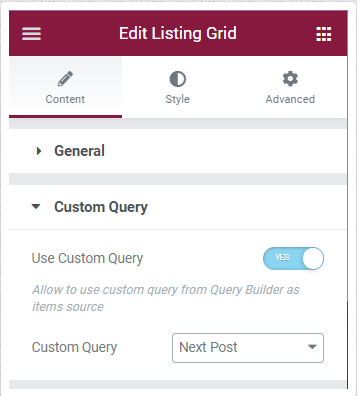
5) Назначьте запросы для обоих листингов

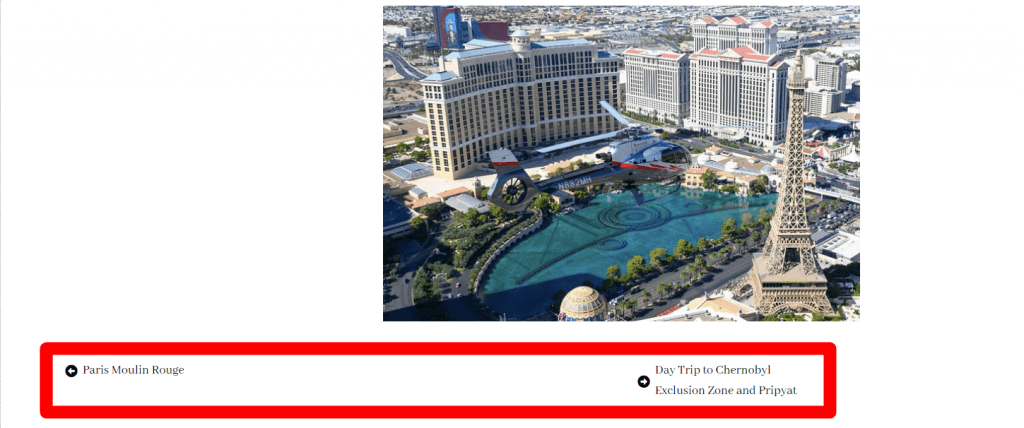
Результат должен выглядеть как то так.